Automated Sales Pitch Builder
Allowing sellers to quickly replace placeholder text with data and frequently used text on a presentation.
Overview
Marketers often prepare templates of presentation decks for their sellers to use when meeting with prospects. When working on a sales opportunity, sellers must customize slide content to make it relatable, specific, and personalized to their prospects. Seismic has an existing presentation builder solution, this project aimed extend this solution and help sellers personalize their presentations by enabling them to fill out text and image placeholders that marketing creates for them.
Challenge
Marketers create presentation templates that contain text and image placeholders or variables on each slide. Currently, within Seismic’s templatized presentation builder, sellers are unable to edit or customize the slide content for their sales opportunities. With this project, I set out to allow sellers to replace variable placeholders, like images or text strings, with their own content.
Constraints
Develop a method for variable replacement within Seismic’s existing presentation builder solution.
Outcome
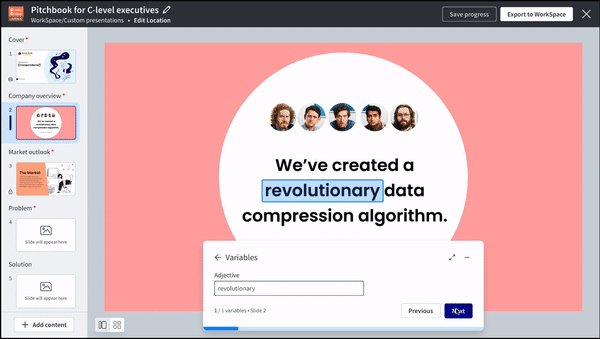
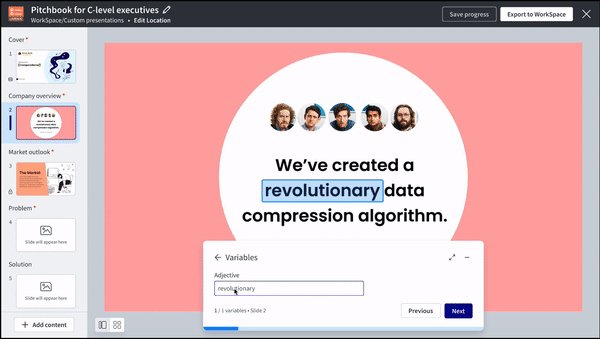
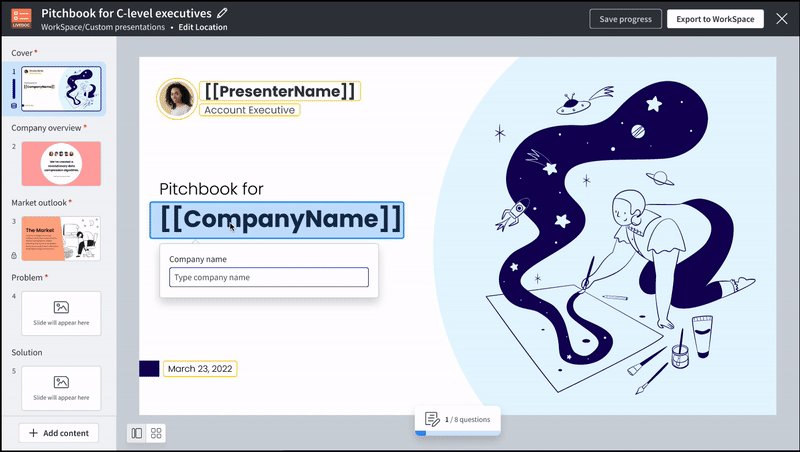
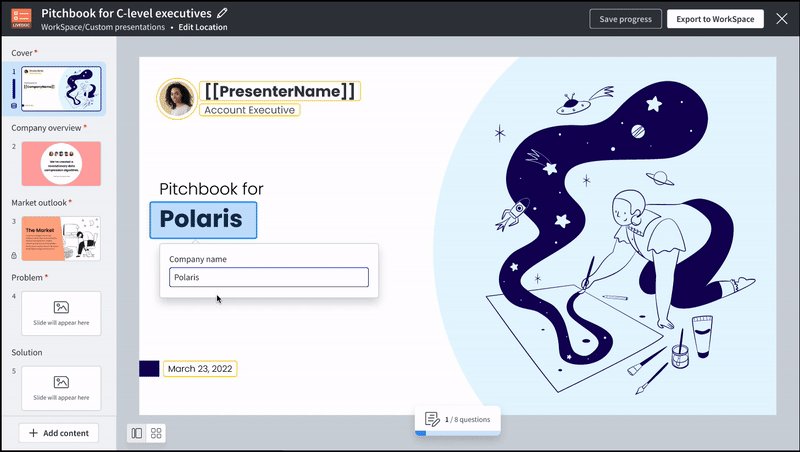
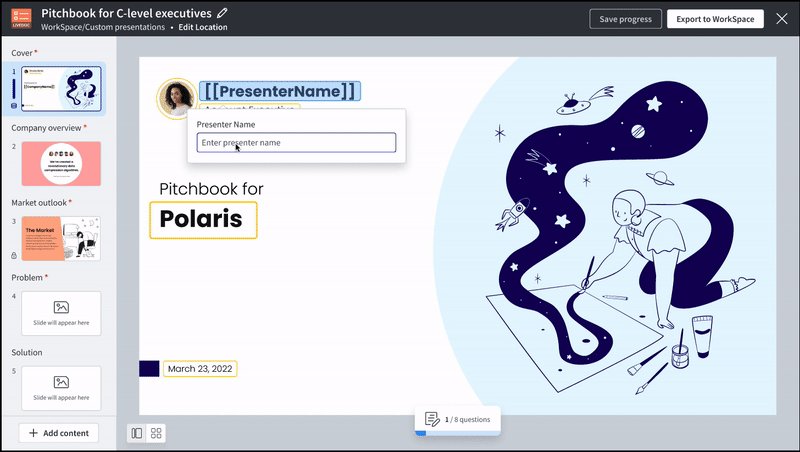
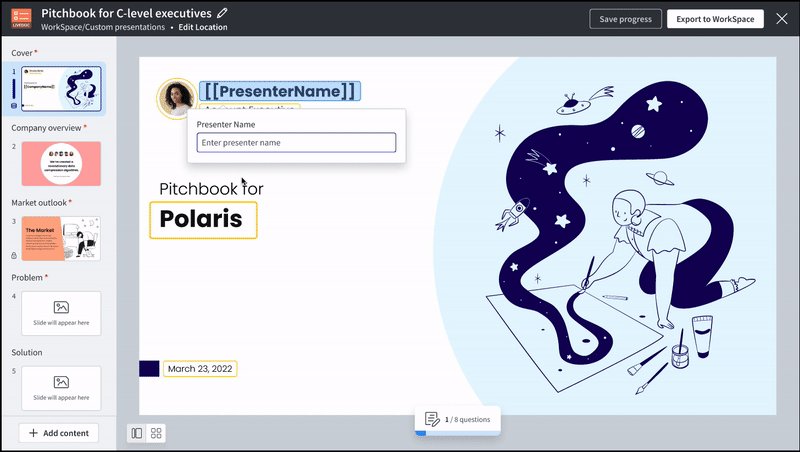
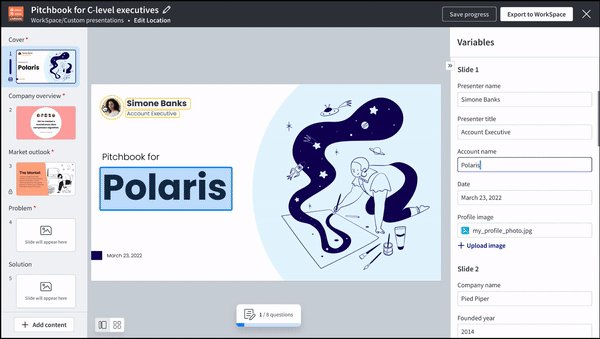
Within Seismic’s presentation builder solution, a variable panel in which sellers can quickly view and edit any text/image placeholders a marketer has created on a slide.
Role
UX copy, UX research, UX design
Time
2 months
Team
1 Product designer
1 Product manager
1 Development team
Context Setting
What is the existing solution?
Companies often sell multiple products and/or have presentation content tailored for different audiences. Sellers struggle to find what they need for their deal and haphazardly put a presentation deck together and use it for years regardless of it being out of date resulting in inconsistent messaging being delivered externally.
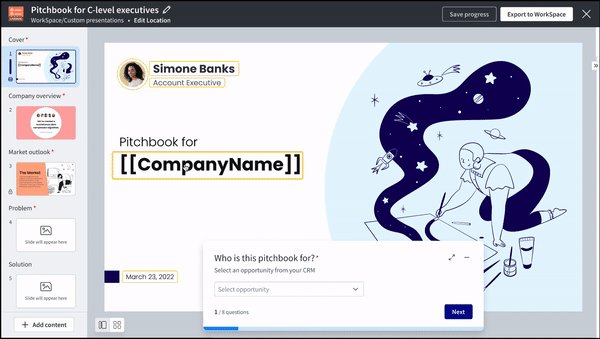
Seismic’s solution, Guided Assembly, enables marketing teams to manage content at a modular level and set sellers up with a delightful presentation builder experience. Sellers answer a few questions to get to the right mix of personalized content for their upcoming engagement and assemble a presentation deck.
How does it relate to this project?
While Guided Assembly allows sellers to quickly find and organize presentation content in a unified deck, it does not allow sellers to edit or personalize the individual slides. This project aims to give sellers the ability to personalize their presentation by filling out text/image placeholders on a slide.
Product Requirements
Visually indicate to the user which slide placeholders can be replaced
Allow users to replace text or images on a slide
When there are is the same placeholder on multiple slides, don’t make the user fill out the placeholder more than once
Remind users to fill out the placeholders if they they forgot, but allow them to leave the placeholder blank if they wish
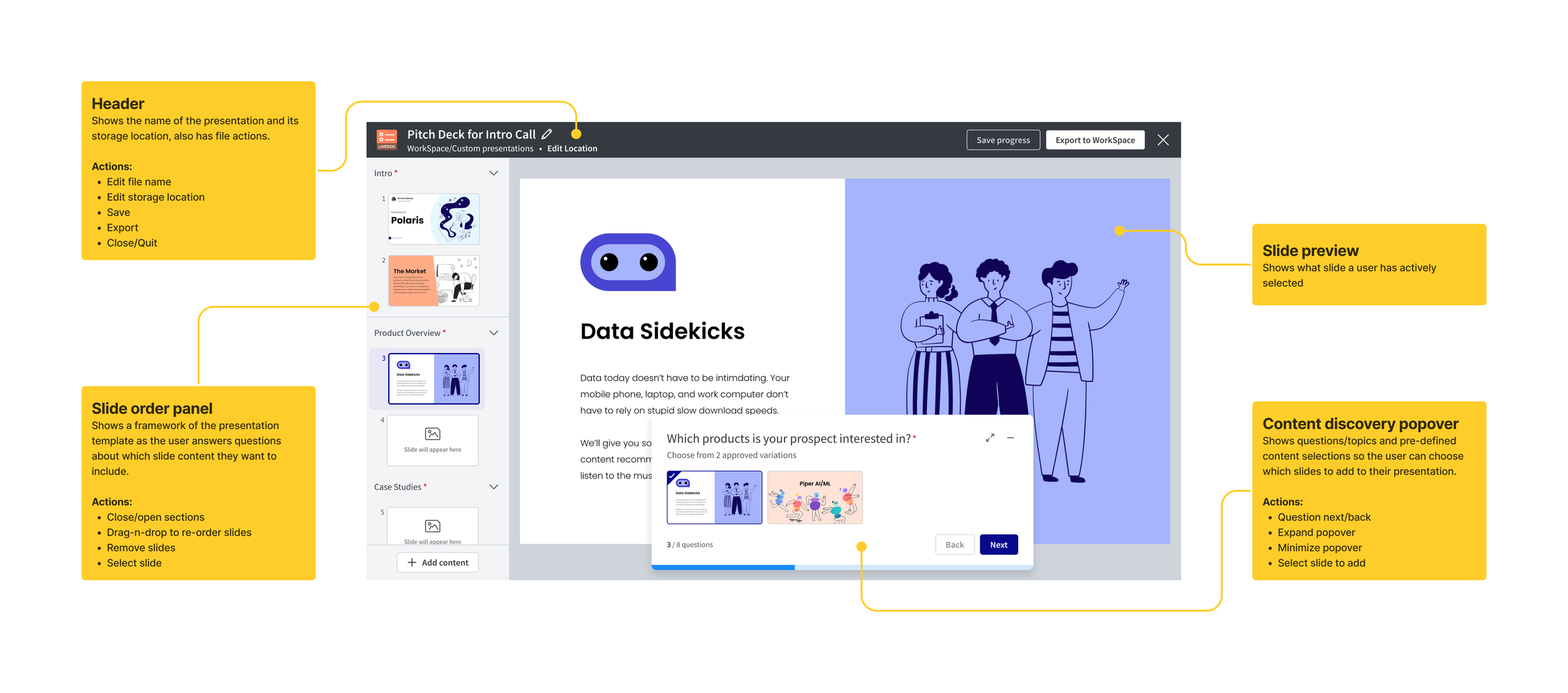
Audit of Existing Information Architecture
To start off my project, I decided to do an audit of the existing presentation builder solution (Guided Assembly) and all the parts of the user interface (UI). This exercise helped me to identify the purpose of each part of the UI and the actions within each part. I knew that when building the placeholder/variable replacement feature, it would need to fit into the information architecture of the existing presentation builder experience.
Building a Proof of Concept
Because of the highly technical nature of replacing text and image variables, my development team wanted to build a proof of concept (POC) to see what was feasible for them. I started by designing a few different concepts of what I thought the variable replacement experience should be. With each one I identified the pros and cons of each design and had a conversation with my product manager before handing it off to our engineers to build a POC.
Goals for my proof of concept:
Identify where the variable replacement feature should live within the existing IA of Guided Assembly
Understand what types of visual indicators, used to show where the variable replacements are on a slide, are technically feasible
Create a experience that allows a user to fill out a variable placeholder at any time when they are assembling their presentation deck
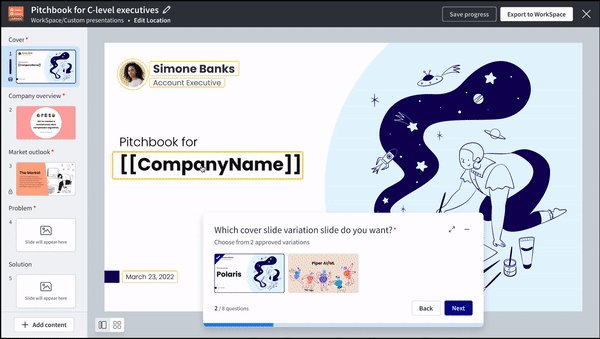
Concept #1 - In-Popover
Concept #1 kept the variable replacement feature in the same area as the content discovery popover. It would allow the popover to be expanded to show all the variables on a slide
Pros:
Would keep slide selection and variable replacement centralized
Maintains the users focus on the task at hand (one at a time)
Cons:
Only way to access the variables is by clicking on the visual indicator on the slide
Hard to discover the other variables on the slide
Cumbersome to navigate between the variables and the slide selection
Concept #2 - Variable Popover
Concept #2 allows the user to select the variables on the slide and fill them out as they see them (in-place). It also minimizes the slide selection popover at the bottom.
Pros:
Feels most similar to an WYSIWYG experience, editing in place.
Maintains the users focus on one variable at a time
Cons:
Prevents “power” users from filling out more than one variable one a slide at once
Forces the user to identify a variable solely by its visual indicator
No way to see “all variables” for a slide or presentation
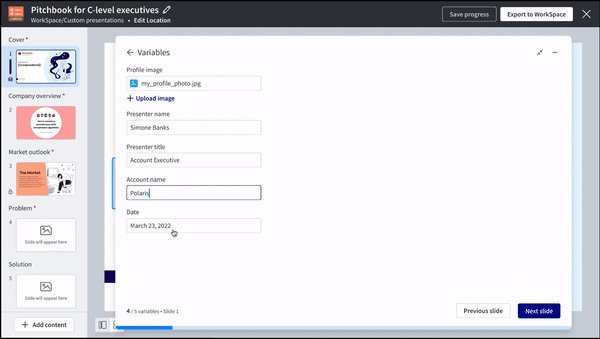
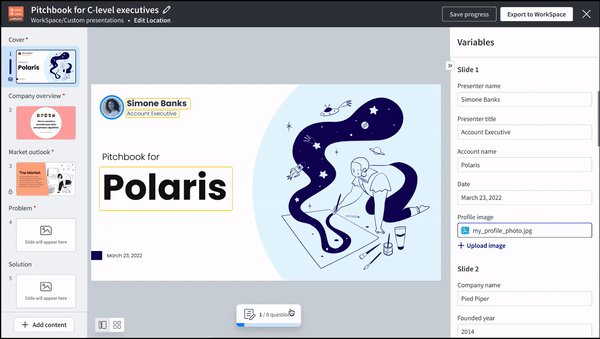
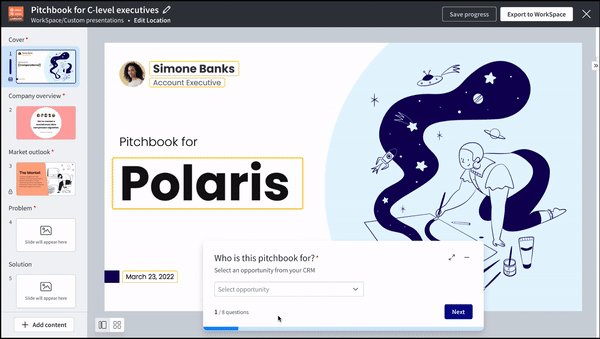
Concept #3 - Variable Panel
Concept #3 creates a variable panel that is independent from the slide selection popover. It lists all variables for each slide and the entire presentation.
Pros:
Centralizes all the variables in one UI element
Focuses the user on the task at hand, filling out variable placeholders
Allows “power” users to fill out all variables at one time
Cons:
Creates many panels and popovers on the screen
Cumbersome to move between the slide selection popover and the panel
Choosing a Design for the Proof of Concept
After discussing all the pros and cons and potential use-cases for each concept with my product manager, I decided to move forward and send Concept #3 - Variable Panel to my engineering team so they could create a proof of concept. My product manager and I thought that Concept #3 would work best for “power” users trying to fill out all the variables for the entire deck at one time, but still allowed for more entry-level users to fill out the variables for a slide during their assembly process.
Key Findings from POC (aka tech constraints)
The bounding box for the variable visual indicators would be hard to resize once the text was changed
The color of the visual indicator could not be changed based on the slide background, causing accessibility issues
Once a user filled out the variable placeholder, auto-loading the variable would too much time
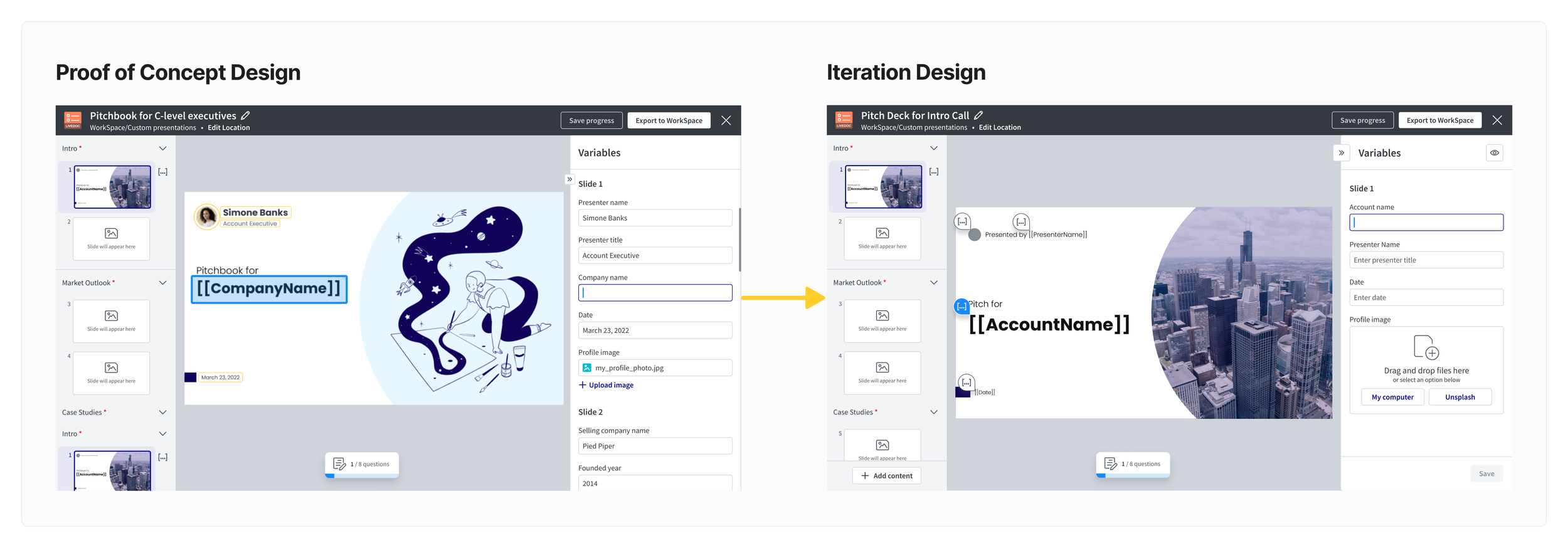
Design Iteration
After getting the feedback from my development team about the POC, I made a few changes to the designs based on some tech restraints. The biggest changes were to the visual indicators, but I also added in a few other enhancements to the designs.
Iterations made:
Altered the variable visual indicators
Added a way to show/hide the visual indicators
Changed the field for uploading an image
Implemented a “Save” function and moved away from auto-saving for better performance
Redefining the Information Architecture
My product manager had concerns that the variable panel wouldn’t be scalable for the future of guided assembly, when other variable type and editing capabilities come. I decided to take a look at the information architecture of Guided Assembly once more and I defined user goals for each part of the UI. With this in place, I re-assured my product manager that when we create more advanced slide editing in the future, it could live in the right panel (variable panel) as well.
User Testing
I had the unique opportunity to test the placeholder variable replacement feature at Seismic’s very own customer conference, Seismic Shift. At this conference I co-led the user testing booth for our entire design team. See my LinkedIn post about it here!
I ran an unmoderated test with customers at our company conference by creating a prototype and asking the user to complete various tasks. I gave the users a little bit of context of Guided Assembly before they started and then asked them to imagine they were preparing a pitch presentation for a sales meeting and wanted to personalize the deck for their prospect.
Methods
Recording tool - Usertesting.com
10 unmoderated user tests
Feedback method - audio recording, screen recording, and written response
Feedback & Results
9 out of 10 participants found it “intuitive” to fill out the variable placeholders
9 out of 10 participants successfully completed all the tasks
3 out of 10 participants didn’t quite understand how to close the variable panel
A few participants mentioned that they are familiar with using Microsoft PowerPoint, so using our presentation builder might be a small learning curve
One user mentioned how easy it was to identify the variable placeholders because of how clear the visual indicators are
Full Demo
In this video I will show the finalized design of the variable placeholder replacement feature within Seismic’s Guided Assembly.
What’s next?
My development team is currently working on implementing my designs, I intend to make iterations on the designs when customers start using this feature and giving feedback. Here are my next steps:
Get feedback from customers using the product
Think about how this feature could scale to variable placeholders that are connected to data sources
Work on creating ways in which a marketer can preselect image options for a seller to choose from as a variable placeholder
Identify other parts of a presentation that sellers want to edit